Ever accidentally tapped something on your phone because it was too close to what you intended on clicking? What can be a minor annoyance for some is a constant challenge for others who have difficulty with fine motor movements. Small targets may be difficult to interact with due to their size or their spacing from another interactable element. This situation is why there are target size criteria for accessibility:
- WCAG 2.1 Success Criteria 2.5.8 – Target Size (Minimum) (Level AA)
- WCAG 2.1 Success Criteria 2.5.5 – Target Size (Level AAA)
Both criteria outline the requirements for ensuring that interactive targets meet a minimum size or have sufficient spacing around them, to make controls easier to activate.
Identifying Target Size Accessibility Issues
Either manually or using an online tool like SilkTide, the elements that qualify for this check are:
- Buttons
- Links
- Form controls
Each instance must be reviewed and meet the minimum double-A standard of 24 pixels by 24 pixels, or 44 pixels by 44 pixels for triple-A standards.
Manually Checking for Target Size

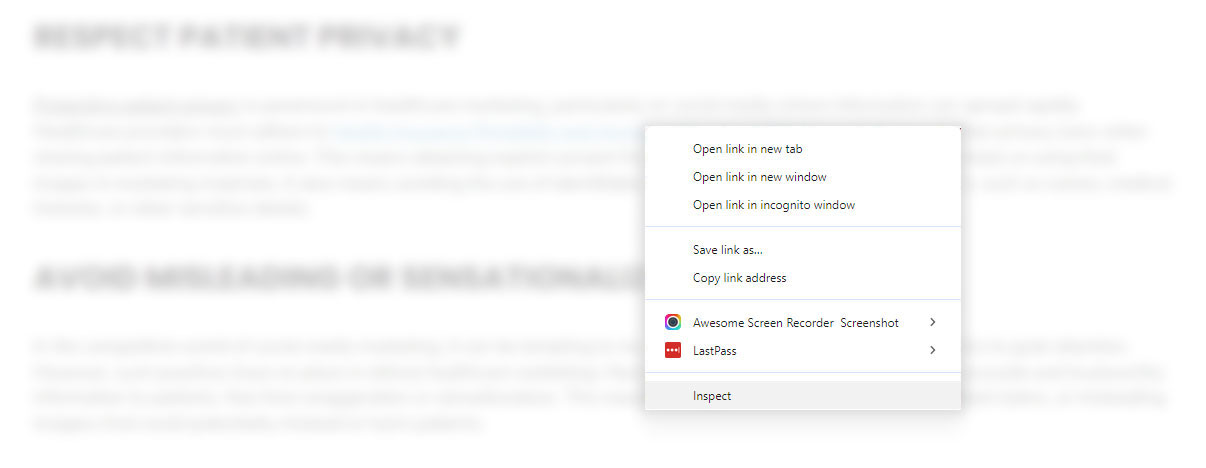
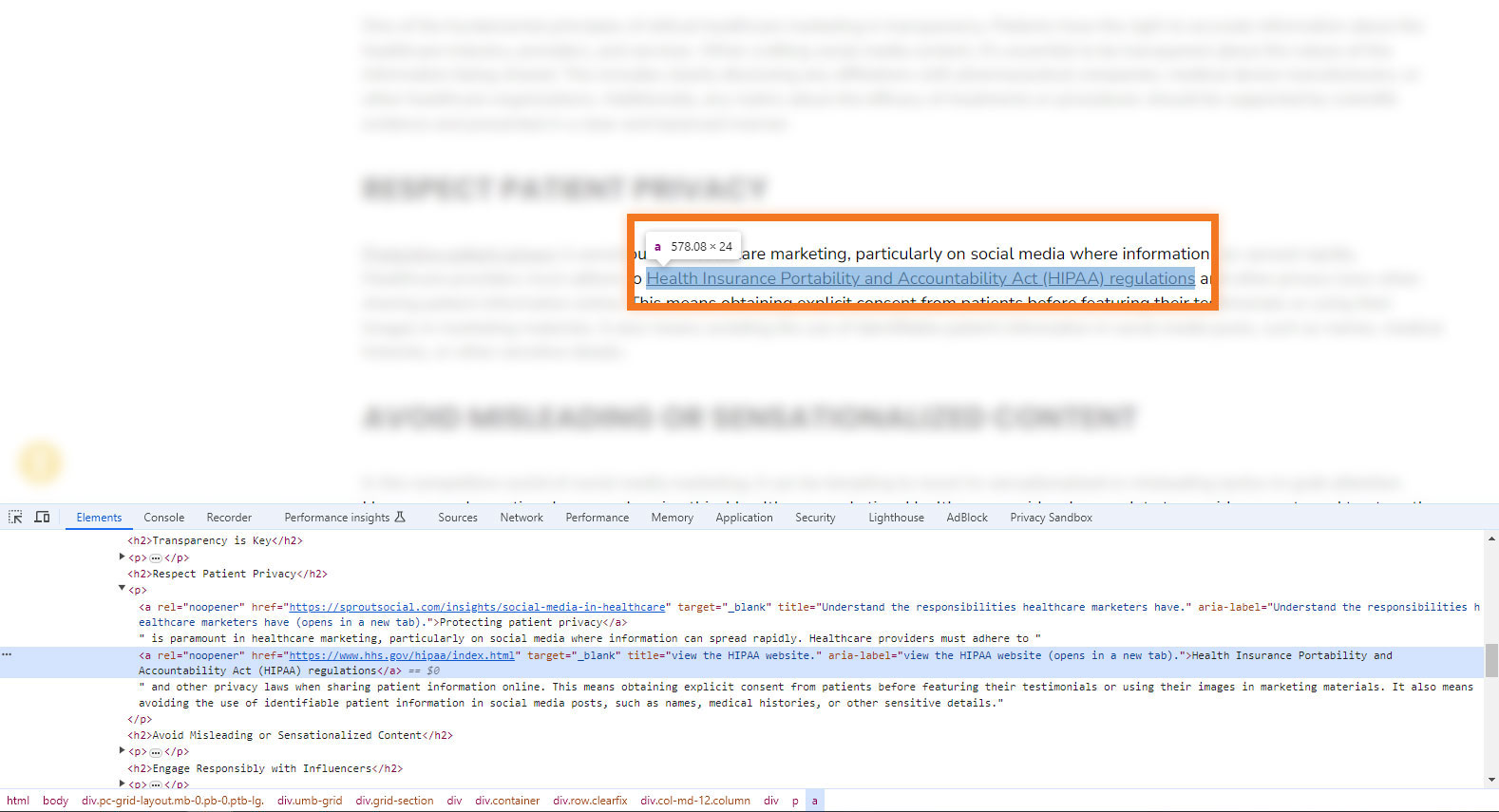
The way to manually check for this is right clicking on the element being reviewed and selecting “Inspect” from the menu. This will bring up a developer console, and you’ll see HTML and CSS code. The element you right clicked on should be pre-selected in the HTML code. Simply hover over the code, and a box will appear around the element. In a tooltip, the pixel dimensions of the element will be displayed. You should now be able to tell if the element meets the minimum size requirements for a target based on what level of compliancy you’re aiming for.

Exceptions For the Criteria
If the element does not meet the initial requirement, it might still be compliant if it falls into one of these five exceptions:
- Spacing – If the size of the target and the space between it and the next interactive object combined meet the minimum requirement. For example, the element is 18 pixels tall and wide, and there are 6 pixels of spacing all around it free of other interactable elements, then the 18 pixels + 6 pixels are enough to meet the success criteria.
- Equivalent – If the element does not meet the size requirement, but there is another element that achieves the same function that does meet the requirement, then the original element can be exempt. For example, there are two links to the contact us page, one is a text link that doesn’t meet the size requirement, and another is a button that does meet the size requirement. Because the button performs the same function as the test link, it’s enough to satisfy the criteria.
- Inline – If the element is a part of a sentence and inherits the size and line-height of the text around it, it is exempt. While technically compliant, it is still recommended there be adequate line-height spacing and font size to improve readability.
- User agent control – If a browser has default rendering of controls, such as date pickers, these are considered exempt if the controls have not been modified outside the default styles.
- Essential – If the size of the element is essential to conveying information, the element is exempt. For example, educational material needed to present a non-compliant element as an example of what a non-compliant element looks like, the example is exempt because it needs to be non-compliant to communicate information.
Target Size Accessibility Remediation
Ready to fix the problem? Here are a few ways to make qualifying elements compliant with your required level:
Make the Element Larger with Line-Height
For text links embedded within sentences, the easiest solution is to adjust the line-height (not font-size) in the CSS file. The CSS code might look like this:
Line-height: 24px;
We’re targeting line-height here because it’s what determines the height of the text. Font-size will also change the text’s height but will only go up to whatever the line-height is set at. Consider line-height the “maximum height” for text. Font size makes the text look larger, but if the line-height is set to a lower pixel number, the interactive part of the text doesn’t change. Simply put, change the line-height and not font-size.
Make the Element Larger with Padding
Another way to increase the size of a text element is to increase the amount of padding around it. This is recommended for text that doesn’t appear in sentence format. Elements like buttons or navigation links are good examples. Like the line-height solution, this is another CSS code change. How much padding you add is determined by the difference between the requirement and the size of the element.
As an example, if I have an element that’s 20 pixels by 20 pixels and my requirements need it to be at least 24 pixels, then I have 4 pixels left to go. Since we’re using padding, we can split that remaining size between all sides of the element. So, the CSS code might look like this:
Padding: 2px;
This creates a 2-pixel addition to each side of the element: top, right, bottom, left. Which means, I’ve added 2 pixels to both top and bottom, for 4 total pixels to my height, and 2 pixels to both left and right, for 4 total pixels for my width. Now, the element meets the minimum requirement.
Make the Spacing Larger with Margins
If making the element larger is not an option, you can still make up the difference with spacing. Using the same example above with a 20 pixel by 20 pixel element, I can add a 2-pixel margin around the object so the combined pixel size of the spacing and the element together meet the minimum requirement of 24 pixels by 24 pixels. The CSS code might look like this:
Margin: 2px;
Be aware, for an element to be compliant while using spacing, it must not overlap with another element’s spacing if the other spacing is also needed to be compliant. So, if I have my 2-pixel margin around an object, that same margin cannot be used by any other element for compliancy. Each element must have its own spacing without overlapping.
Further Accessibility Remediation Help
If you’re looking for a dedicated accessibility remediation partner, then contact us at DiscoverTec for a free consultation. We’re trained in identifying, training, and remediating accessibility issues from A to AAA.