When you think about a link, what comes to mind? Blue text in the middle of a regular text paragraph? If you have limited color vision, that blue text looks indistinguishable from the text around it to the point where you don’t even know a link is there to click. If your text links are just blue with no other styling applied to them, they’re not accessibility compliant. In this post, we’ll go over Web Content Accessibility Guidelines (WCAG) 2.0’s recommendations, how to check your links, and how to remediate the issue.
Why Only Distinguishing by Color Is an Accessibility Issue
Because links are a visual element that behave differently from normal text, they must abide by the WCAG 2.0, single-A check for Use of Color when conveying information, which covers indicating an action, prompting a response, or distinguishing a visual element. If they are not a distinguished visual element from the surrounding text, they won’t appear differently to people who experience limited color vision or use a monochromatic display.
If you’re curious about what color blindness anomalies may look like, try this colorblind web page filter.
How To Check Link Styles
Checking for Mouse Users
This check is simple. You can either manually look at your website and observe how a text link appears in any given body copy, or you can check your stylesheet which will have all the style rules for links written out in Cascading Style Sheet (CSS) code. If color is the only differentiation between links and normal text, it’s not compliant.
Keep in mind, this applies to text links. If you have buttons or navigation items, it’s likely those are already visually distinct. Just to be sure, here’s how to you check those elements:
- Buttons – Usually have a different text color along with a background that’s in a rectangular shape. That background color is enough if it has sufficient contrast with the background of the site and the color of the button text.
- Navigation items – These can be found in the header and footer.
- Header navigation – Usually, the header navigation avoids confusion because it’s not surrounded by other text on the page.
- Footer navigation – The footer can sometimes get crowded with other non-clickable information like addresses and fine print. Make sure footer links use styles other than color to be safe.
- Sidebar navigation – Often displayed as a bulleted list, these links should also be distinguished by more than just color.
If you’re finding that checking all the text links across your website is too time-intensive, or you’re concerned that link styles vary too greatly across the entire website, there are tools out there that can run a check for you like SilkTide.
Checking for Keyboard Users
Some users have challenges with motor skills and therefore rely on a keyboard for navigation. Thus, text links need to be evaluated in another way to be fully compliant.
Keyboard users rely on the tab key to jump between links on a website. By default, a browser will highlight the selected link with a solid outline, letting the user know what they’ve currently selected. This should be an easy test for a website to pass unless those outline styles have been modified in some way.
To test, make sure the browser is the active window you’re looking at, and begin hitting the tab key. You’ll probably run through the native browser links before getting to the website, but tab enough and you should start to see website elements getting selected. If you see the outline around links, the website passes. If you don’t see an outline around links, the order the links are tabbed seems weird, or tabbing doesn’t navigate around your website, you have at least one accessibility compliance issue.
How To Add More Distinguishing Features to Links
Finding Link Styles Rules
Updating a link’s style requires basic knowledge of CSS and access to the website’s stylesheet. It is possible to add CSS directly to a page, but that is against best practices in most cases.

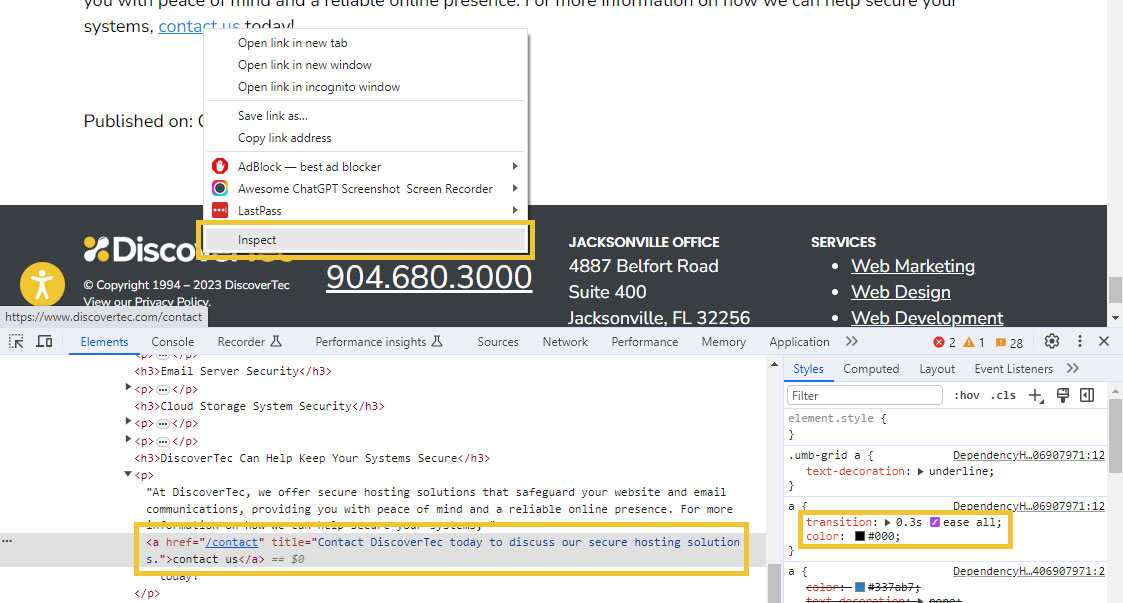
To identify what styles are being applied to a link, right-click on the link and select “Inspect”. A window should appear that displays the Hyper Text Markup Language (HTML) code. On the right side of the window is where the CSS for that element will appear. Here, you can determine key pieces of information that are worth remembering:
- Applied styles from top to bottom
- Name of the stylesheet they’re coming from
- Which numbered line the code appears on
You can also see the styles for the focus pseudo-class by clicking the “:hov” box in the developer console and checking the box for “:focus.” Again, browsers have a default style available for links instead of something provided by the website’s stylesheet. You can still create your own styles for focus, but it’s often not necessary.
Once you know where the styles for your links are, you can begin the remediation process.
Updating Link Style Rules
It is advised that any changes made to the website are first made in a test environment. That way, changes can be reviewed and approved before being seen publicly.
The most common way links are distinguishable from normal text is through a combination of a different color and an underline. Adding an underline via CSS is easy. Add this line of code to the other link styles:
text-decoration: underline;
Testing requires checking every link on website to make sure your changes only applied to the links you intended to change. There are also a host of other styles that can be applied to make links look different.
Updating a Link’s Focus Style
If your link’s focus is not compliant, changing the link’s style is a little different from the above solution. You’ll need to search your stylesheet for “a:focus” which is how a pseudo-class is identified. It’s recommended to only add an outline style rule for focus elements since that’s how they commonly appear on websites.
Get Accessibility Remediation Help
If you don’t have a web developer or accessibility partner on hand, then we’re here to help. DiscoverTec can identify and remediate accessibility issues on your website. Contact us today for a free accessibility consultation.